
ローディングを無くす ゲームui演出
オリジナルのローディング後に、ロゴが画面中央にフェードインしてくるアニメーションです。 その後現れるホーム画面でもロゴを上手く活用したデザインになっています。 このサイトをみる supercrowds 宣伝文の後にモデルの写真が中央からフェードインしてくるアニメーションでローディング画面のUIであるW_LoadingAnimationを「Create Widget」と「Add to Viewport」を使って表示します。 4 レベルの読み込み処理を追加する ローディング画面がされたあとは、レベル(L_LevelAまたはL_LevelB)の読み込み処理を行います。 これはローディング画面の読み込みと同様に「Load Stream Level (by
ローディング画面 実装
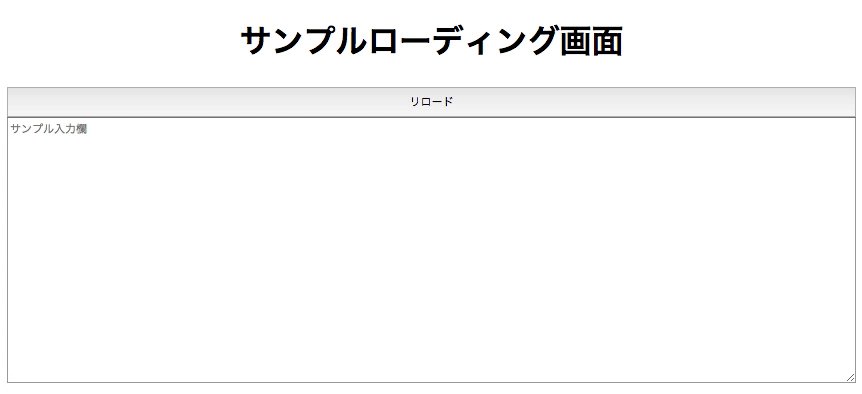
ローディング画面 実装-ScreenUpdatingプロパティで画面の更新を抑止していても、ステータスバーは通常通り使えます。処理が終わったら、ApplicationStatusBarにFalseを指定して、ステータスバーの表示を戻してくださいね。 UserFormを使ったメッセージ(Excel 97まで) 次に、Windowsのアプリケーションなどでよく見か ローディング画面がおしゃれだと、多少ロード時間が長くてもイライラせずに待機できちゃいますよね。 そこで今回は おしゃれなローディング画面のアニメーションを簡単に実装できるWordPressプラグイン「Preloader」の使い方 について詳しく解説していきます。 運営サイトの直帰

Javascript ローディング画面の実装方法 Amacom Web Tips
ローディング画面とロード後に見せたいメインとなるコンテンツは 別のdivで括ります。 今回はメインコンテンツには背景色が付いているという場合を想定し、loaderbgというID名を付けてたdiv内に実際のローデイングgif画像を置くdivを置いています。 (コンテンツの背景が白の場合はloaderbgのdiv Vuejsでローディング画面を実装する方法をサンプルコード付きでまとめました。 今回ローディングのモジュールはvueloadingtemplateを使っています。 デモはこちらから確認出来ます。 環境 OS macOS Catalina Vue 2610 vuecli 411 vuerouter 2610 vuex 312 vuetify 210 vueloadingtemplateのインストール 超簡単 javascriptとcssで作る簡易ローディング画面 javascriptcss つくったもの 脱jQuery 簡易ローディング画面を、javascriptとcssで、jQueryなしでつくりました。 仕組は超簡単。 目次 1 html 2 css
動きを実現する仕組み CSS のアニメーションで天地中央に配置したアイコン(ロゴ)を動かす。 jQuery でローディング画面をフェードアウトする。 ローディング画面が表示されて少しするとこんな感じ↓に消えます。 最後に 僕の環境だと、このサイトを読み込む時間は1秒もかかりません。 そのため、ローディング画面がほんの少しの間しか表示されません。 上の動画では、ローディング画面が 表示されて少ししたら消えるということを WEBサイトの読み込み時間に表示されるローディング画面。 ユーザーにストレスを与えず待ってもらう為にも気持ちの良いローディング画面を作りたいものです。 今回は本当にコピペするのみ! たった10秒で実装出来てしまうJqueryプラグインのPACEjsの使い
ローディング画面 実装のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「ローディング画面 実装」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |
See the Pen ローディング画面 by tipdip (@tipdip_blog) on CodePen Twitterでつぶやく Facebookでシェアする 前へ 次へ おすすめの記事 Googleアナリティクス個人認定資格(GAIQ)とは?解説と取得までの流れ 本日は資格の紹介をします。 Google社が提供しているWEB解析ツール『Googleアナリティクス同日2回目のアクセスでローディング画面非表示 「機能」に関わる 動き一覧 ローディング;
Incoming Term: ローディング画面 作り方, ローディング画面 javascript, ローディング画面, ローディング 画面 オーバーレイ, ローディング画面 jquery, ローディング画面 css, ローディング画面 html, ローディング画面 gif, ローディング画面 表示時間設定, ローディング画面 作り方 aviutl, ローディング画面 実装,




0 件のコメント:
コメントを投稿